In this article, I am going to show you how you can build a simple bot using JavaScript to automatically send messages to strangers on Omegle.
Table of Contents
JavaScript (JS) Omegle Bot: Working Logic
The basic idea is to run a script inside the developer console in the browser that would automatically and repeatedly send the message to strangers.
Algorithm For Automated JS Omegle Bot
Now let’s take a look at the algorithm and the JS code.
STEP 1: Store the message and time interval in two variables.
STEP 2: Declare a counter variable that counts how many times the message was sent successfully.
STEP 3: Call the newBotSession function to send the message in an active session at set intervals.
STEP 4: Declare the newBotSession function that shall create new sessions and send messages.
STEP 5: Inside the newBotSession function, get the start/end chat button (.disconnectbtn), message input box (.chatmsg), and the send button (.sendbtn) respectively.
STEP 6: Create a new session by clicking the start/end chat button.
STEP 7: Insert the message into the message box.
STEP 8: Click the send button.
STEP 9: Check if the send button has the “disabled” attribute attached to it or not.
STEP 10: If the disabled attribute was not attached, it means the message was successfully sent. Thus, increment the counter and display the count of messages that have been sent.
STEP 11: Click on the disconnect button.
Two Important Cases
There are two cases that might occur after the bot sends a message.
Case 1
The stranger disconnects the chat as soon as the bot sends the message, before it could disconnect.
In this case, when the bot presses the disconnect button after sending the message, Omegle directly starts a new session.
After that when the newBotSession is executed again, the disconnect button is pressed once again but this time it turns into the “Really?” button. The bot sends the message and clicks on the disconnect button again, thus disconnecting the chat and proceeding to the next session normally.
Case 2
The bot clicks on the disconnect button before the stranger, after sending the message.
This time, the chat isn’t disconnected, but the stop button turns into the “Really?” button, and the bot proceeds to the next session.
In the next session, Omegle clicks the stop button again and the session ends. Thus, Omegle doesn’t allow the bot to send the message as the send button remains disabled. Thus, the counter is not incremented and the current count isn’t printed either.
The proceeds to the next session normally.
Script/Code For The Omegle Bot
Here’s the code for the JavaScript Automatic Omegle Bot, based on the algorithm given above.
The logic behind each and every line is explained using comments.
let message = "Hey! This is Anirban. Do visit my website!"; // message to be sent
let timeInterval = 2500; // 2.5 seconds interval
let sentCount = 0; // count how many times the message is being sent
setInterval(newBotSession, timeInterval); // call the newBotSession function at set intervals
function newBotSession()
{
//get the disconnect or new chat button
let newSession = document.querySelector('.disconnectbtn');
//get the message input box
let messageBox = document.querySelector('.chatmsg');
//get the send button
let sendButton = document.querySelector('.sendbtn');
//create a new session
newSession.click();
//insert the message
messageBox.innerHTML = message;
//click the send button
sendButton.click();
//check if the send button is active to ensure the message was actually sent
if( !sendButton.hasAttribute( "disabled" ) )
console.log( "MESSAGE SENT " + ( ++sentCount ) + " TIMES!" ); //print the counter
//end the session
newSession.click();
}
Steps To Build And Run The JavaScript Based Omegle Bot
Now let’s look at all the steps you need to perform in order to customise the script given above according to your own needs and run it on Omegle.
Customize The Script
There are only two things for you to customize in this script.
- You can edit the message variable on the first line of the script to insert your own message.
- You can change the time interval at which new chat sessions are created, by editing the value of the timeInterval variable on the 2nd line. This value of this variable should be in milliseconds (1000 milliseconds = 1 second).
Open Omegle And Run The Script On A Modern Web Brower
A modern browser like Google Chrome is best suited for this bot to work on.
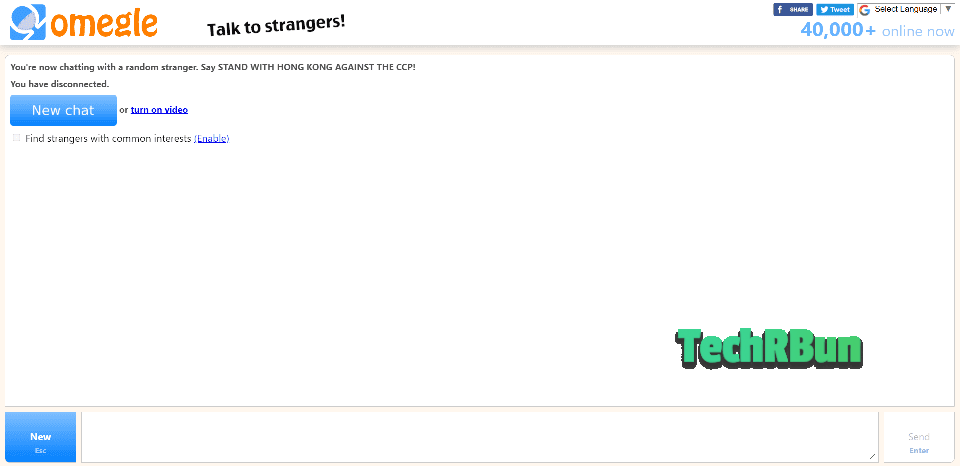
Open the Omegle Homepage and start a new text chat.
Stop the chat instantly and you should see a screen similar to the one shown below.

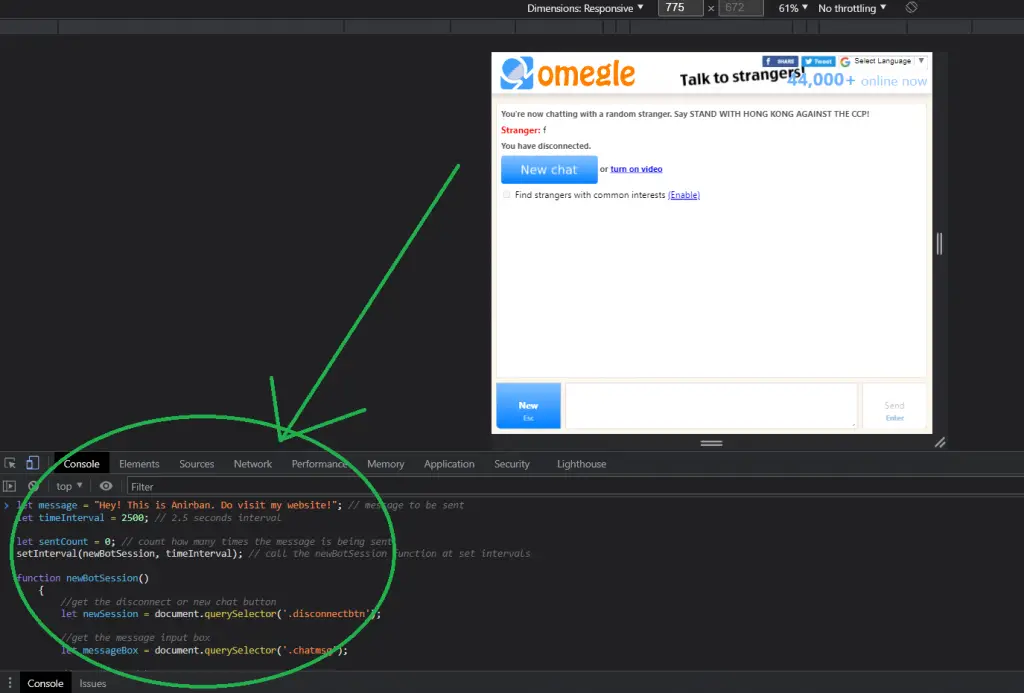
Now open your browser’s developer console. In Chrome, press CTRL + SHIFT + J on Windows, or Option + ⌘ + J on Mac OS, to open the dev console.
Paste the JavaScript Omegle Bot code into the console.

Hit Enter. Wait for a few seconds, and then see the magic!
The bot will keep sending the message to new strangers automatically.
Note:
The chat must be in a disconnected state at the time of running the script.
The console should be opened after the chat page is loaded, not before that.
I hope you found this article helpful in building your own automatic Omegle chatbot, using JavaScript.
If you have any queries, feel free to comment down below, I will try my best to help you out.
Have a great day ahead!