Table of Contents
- 1 MAP EMBEDDING SETTINGS
- 2 MAP EMBED PREVIEW
- 3 MAP EMBED CODE
- 4 Steps To Embed Google Maps On Your Website Using The Embed Code Generator
- 5 Frequently Asked Questions
MAP EMBEDDING SETTINGS
MAP EMBED PREVIEW
NOTE: FOR MAPS WITH TOO LARGE WIDTH, A SCROLL BAR WILL BE ADDED IN THE PREVIEW, TO KEEP THE PAGE RESPONSIVE. BUT THAT WON’T AFFECT THE EMBED CODE IN ANY WAY. THE GENERATED EMBED CODE WILL PRODUCE THE MAP OF WIDTH AS SPECIFIED BY YOU.
MAP EMBED CODE
Steps To Embed Google Maps On Your Website Using The Embed Code Generator
1. Type The Address Or The Latitude/Longitude (Coordinates) Of The Place That You Want To Show On The Map, In The Address Box

First of all, you need to type in the address or the coordinates of the place that you want to show on the map, inside the address box as shown in the above image. You may leave just a single blank space inside the address box in case you want to show the entire world map.
The embed code will update automatically when you change/update the address inside the address box.
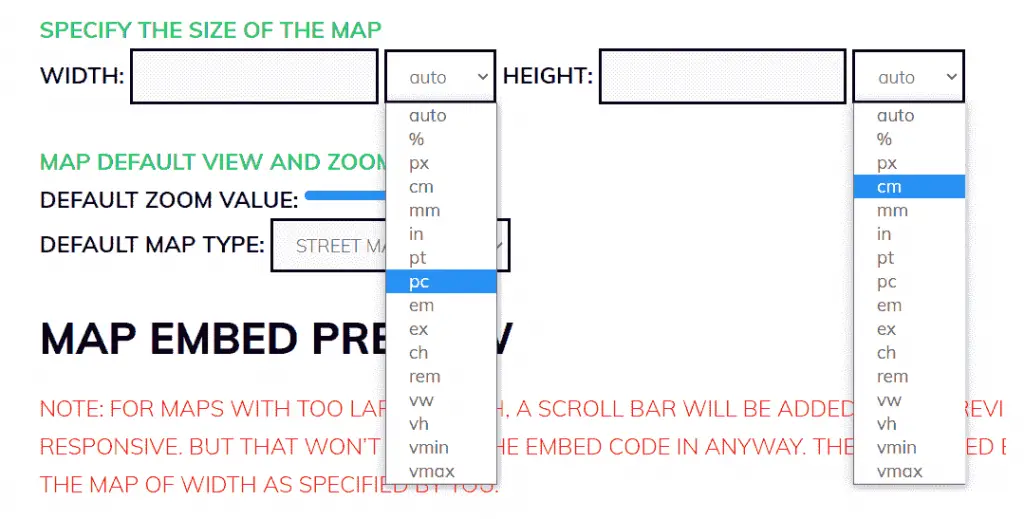
2. Adjust The Size Of The Map That You Want To Embed
Now it’s time to adjust how long and wide you want your embedded map to be on your website.
First, choose the units of width and height as shown in the image below. I have provided a chart below the image to help decide which unit would be perfect for you.

Units And Their Description
| auto | automatically adjust based on body size |
| cm | centimeters |
| mm | millimetres |
| in | inches (1in = 96px = 2.54cm) |
| px | pixels |
| pt | points |
| pc | picas |
| em | Relative to the font-size (2em means 2 times the size of the current font) |
| ex | Relative to the x-height of the current font (rarely used) |
| ch | Relative to the width of the “0” (zero) |
| rem | Relative to font-size of the root element |
| vw | Relative to 1% of the width of the viewport |
| vh | Relative to 1% of the height of the viewport |
| vmin | Relative to 1% of viewport’s smaller dimension |
| vmax | Relative to 1% of viewport’s larger dimension |
| % | Relative to the parent element |
Now provide the values of the length and the width in the proper units that you’ve chosen.
If you’re finding it difficult to choose the units of width and height, you may use the default values, i.e. width: 100% and height: 500px, as they work well on most websites.
3. Set The Zoom Level And The Type Of The Map
Use the slider to set the zoom level of the map.
Use the drop-down option below it to choose whether you want to show the street view of the place or its satellite imagery.
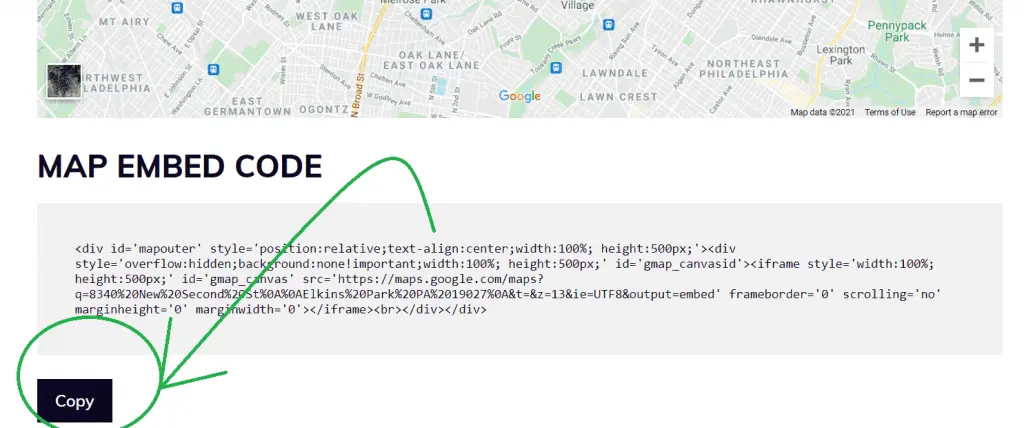
4. Copy The Embed Code And Paste It On Your Website
Once the embed code is generated, click on the Copy button to copy the code in your clipboard.

Now, you can paste this code inside the HTML body of your website or webpage to make it appear wherever you want to.
If you have any questions regarding this or if you’re stuck at any step, feel free to comment down below and I’ll surely help you out!
Have a great day ahead! 😊
Frequently Asked Questions
Do I Need An API Key To Generate The Google Maps Embed Code?
No, you do not need any API key to use this Google Maps Embed Code Generator.
Can I Embed The Google Map On My Website For Free?
Yes, it’s completely free.







Thanks! This map works perfectly on my restaurant website. Perfect Google map generator.
Glad to hear that! 🙂
Any option for Street View mode?
Hi, how do you do when you have 2000 adress to create maps and show them on a list?
Hi, that would require some custom JavaScript. Consider reaching out to us at techrbun.com/hire, where we can build that custom solution for you.